TUGAS 8 - Code Igniter
Membuat Profil Diri Menggunakan Code Igniter 4
Langkah-langkah yang harus dilkakukan untuk membuat website profil diri sederhana menggunakan CI adalah sebagai berikut :
- Install XAMPP
- Install CI
Jika sudah, maka buka proyek CI yang telah diinstall tadi pada direktori C:\xampp\htdocs\"namaproyekCI". Buka dengan Visual Studio Code.
Jika sudah terbuka, maka selanjutnya kita edit file yang ada pada folder app/views, yaitu file welcome_message.php. Lalu edit codingannya menjadi berikut ini
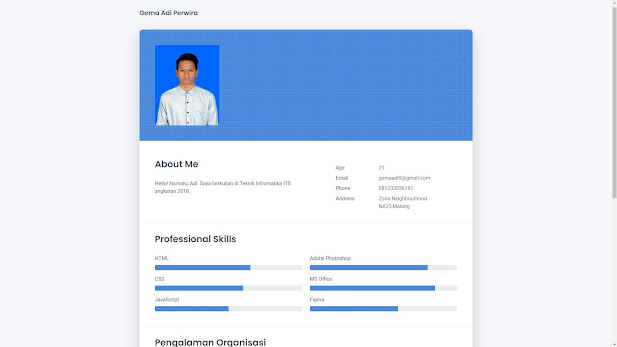
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 | <!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>PROFIL DIRI</title> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin="crossorigin"/> <link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&family=Roboto:wght@300;400;500;700&display=swap"/> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&family=Roboto:wght@300;400;500;700&display=swap" media="print" onload="this.media='all'"/> <noscript> <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&family=Roboto:wght@300;400;500;700&display=swap"/> </noscript> <link href="css/font-awesome/css/all.min.css?ver=1.2.0" rel="stylesheet"> <link href="css/bootstrap.min.css?ver=1.2.0" rel="stylesheet"> <link href="css/aos.css?ver=1.2.0" rel="stylesheet"> <link href="css/main.css?ver=1.2.0" rel="stylesheet"> <noscript> <style type="text/css"> [data-aos] { opacity: 1 !important; transform: translate(0) scale(1) !important; } </style> </noscript> </head> <body id="top"> <header class="d-print-none"> <div class="container text-center text-lg-left"> <div class="py-3 clearfix"> <h1 class="site-title mb-0">Gema Adi Perwira</h1> </div> </div> </header> <div class="page-content"> <div class="container"> <div class="cover shadow-lg bg-white"> <div class="cover-bg p-3 p-lg-4 text-white"> <div class="row"> <div class="col-lg-4 col-md-5"> <div><img src="images/pasfoto.jpg" width="200" height="250"/></div> </div> </div> </div> <div class="about-section pt-4 px-3 px-lg-4 mt-1"> <div class="row"> <div class="col-md-6"> <h2 class="h3 mb-3">About Me</h2> <p>Hello! Namaku Adi. Saya berkuliah di Teknik Infromatika ITS angkatan 2018. </p> </div> <div class="col-md-5 offset-md-1"> <div class="row mt-2"> <div class="col-sm-4"> <div class="pb-1">Age</div> </div> <div class="col-sm-8"> <div class="pb-1 text-secondary">21</div> </div> <div class="col-sm-4"> <div class="pb-1">Email</div> </div> <div class="col-sm-8"> <div class="pb-1 text-secondary">gemaadi9@gmail.com</div> </div> <div class="col-sm-4"> <div class="pb-1">Phone</div> </div> <div class="col-sm-8"> <div class="pb-1 text-secondary">081233256191</div> </div> <div class="col-sm-4"> <div class="pb-1">Address</div> </div> <div class="col-sm-8"> <div class="pb-1 text-secondary">Zona Neighbourhood NA25,Malang</div> </div> </div> </div> </div> </div> <hr class="d-print-none"/> <div class="skills-section px-3 px-lg-4"> <h2 class="h3 mb-3">Professional Skills</h2> <div class="row"> <div class="col-md-6"> <div class="mb-2"><span>HTML</span> <div class="progress my-1"> <div class="progress-bar" role="progressbar" style="width: 65%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> </div> <div class="mb-2"><span>CSS</span> <div class="progress my-1"> <div class="progress-bar" role="progressbar" style="width: 60%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> </div> <div class="mb-2"><span>JavaScript</span> <div class="progress my-1"> <div class="progress-bar" role="progressbar" style="width: 50%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> </div> </div> <div class="col-md-6"> <div class="mb-2"><span>Adobe Photoshop</span> <div class="progress my-1"> <div class="progress-bar" role="progressbar" style="width: 80%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> </div> <div class="mb-2"><span>MS Office</span> <div class="progress my-1"> <div class="progress-bar" role="progressbar" style="width: 85%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> </div> <div class="mb-2"><span>Figma</span> <div class="progress my-1"> <div class="progress-bar" role="progressbar" style="width: 60%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> </div> </div> </div> </div> <hr class="d-print-none"/> <div class="work-experience-section px-3 px-lg-4"> <h2 class="h3 mb-4">Pengalaman Organisasi</h2> <div class="timeline"> <div class="timeline-card timeline-card-primary card shadow-sm"> <div class="card-body"> <div class="h5 mb-1">HMTC <span class="text-muted h6">-Staff Ahli Sosmas</span></div> <div class="text-muted text-small mb-2">2021 - Sekarang</div> </div> </div> <div class="timeline-card timeline-card-primary card shadow-sm"> <div class="card-body"> <div class="h5 mb-1">Schematics ITS<span class="text-muted h6"> -Runner REEVA</span></div> <div class="text-muted text-small mb-2">2019</div> </div> </div> <div class="timeline-card timeline-card-primary card shadow-sm"> <div class="card-body"> <div class="h5 mb-1">Gerigi ITS <span class="text-muted h6"> -Kamzin</span></div> <div class="text-muted text-small mb-2">2019</div> </div> </div> </div> </div> <hr class="d-print-none"/> <hr class="d-print-none"/> </div></div> </div> <footer class="pt-4 pb-4 text-muted text-center d-print-none"> <div class="container"> <div class="text-small"> <div class="mb-1">© Right Resume. All rights reserved.</div> <div>Design - <a href="https://templateflip.com/" target="_blank">TemplateFlip</a></div> </div> </div> </footer> <script src="scripts/bootstrap.bundle.min.js?ver=1.2.0"></script> <script src="scripts/aos.js?ver=1.2.0"></script> <script src="scripts/main.js?ver=1.2.0"></script> </body> </html> |
Untuk mengecek hasil, kita harus buka cmd/terminal yang ada di Visual Studio Code, lalu ketikkan php spark serve. Kemudian muncul alamat http://localhost:8080. Klik alamat tersebut dan nantinya akan muncul website yang telah dibuat tadi.




Komentar
Posting Komentar